Als je een thema hebt geïnstalleerd in je WordPress website en je wilt het thema aanpassen, dan worden je wijzigingen overschreven bij een thema-update. Om te voorkomen dat je werk voor niets is geweest, maak je een ‘child theme’. In het child theme staan de wijzigingen.
Bij een update van het hoofdthema worden de wijzigingen in het child theme met rust gelaten.
Sommige thema’s hebben overigens de mogelijkheid om aangepaste opmaak te plaatsen die niet overschreven wordt bij een update van het thema. Het is dan niet nodig om een child theme te maken als je enkel wat opmaak in het thema wilt wijzigen.
Child Theme Configurator
Een child theme kun je handmatig aanmaken, maar met de plugin Child Theme Configurator gaat het makkelijker en sneller.
De plugin Child Theme Configurator maakt in een enkele stappen een Child Theme van jouw huidige thema.
Stap 1: Child Theme Configurator installeren en activeren
- Log in op het beheer van je WordPress website.
- Klik op Plugins en vervolgens op Nieuwe plugin.
- Typ in het zoekveld Child Theme Configurator.
- Klik bij Child Theme Configurator op Nu Installeren om de plugin te installeren.

- Nadat de installatie is voltooid, klik je op de knop Activeren.
Stap 2: Child theme aanmaken
- Klik in het menu aan de linkerkant op Gereedschap en vervolgens op Sub-thema’s.
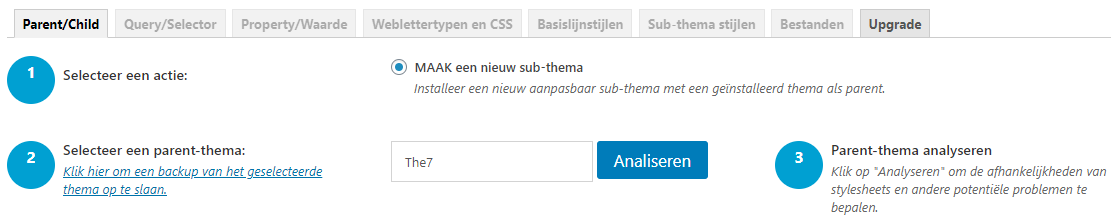
- Selecteer bij 1 MAAK een nieuw sub-thema.
- Selecteer bij 2 het thema waarvoor je een child theme wilt aanmaken en klik op Analyseren.

- Als het thema geschikt is, kun je verder met het instellen van de overige opties. Deze opties staan standaard al goed en het is niet noodzakelijk ze te wijzigen.
Scrol naar beneden en klik op de knop Create New Child Theme.
Stap 3: Child theme activeren
- Klik in het menu aan de linkerkant op Weergave en dan op Thema’s.
- Ga met je muiswijzer op het zojuist aangemaakte child theme staan en klik op Activeren.

Stap 4: Wijzigingen toevoegen aan het child theme
Je kunt nu wijzigingen aan het CSS en aan het bestand functions.php van het child theme doen.
- Klik in het menu op Weergave en vervolgens op Theme editor.
- Als je nu een waarschuwingsvenster krijgt, klik je op Ik begrijp het.
- Aan de rechterkant kun je het bestand aanklikken dat je wilt bewerken.

- Klaar? Klik op de knop Bestand bijwerken om de wijzigingen op te slaan.
Stap 5: Meer bestanden van de hoofdthema toevoegen en screenshot toevoegen (optioneel)
Deze stap is optioneel en alleen nodig als je andere bestanden dan style.css en functions.php wilt bewerken.
- Klik in het menu op Gereedschap en vervolgens op Sub-thema’s.
- Klik op het tabblad Bestanden.
- Vink de pagina’s aan die je wil overnemen naar het child theme en klik op de knop Geselecteerde kopiëren naar sub-thema.
- Als je een screenshot wilt toevoegen van je child theme, upload dan je afbeelding bij Nieuwe schermafbeelding uploaden. De afbeelding moet in de verhouding van 4:3 zijn (bijvoorbeeld 880px x 660px) en het bestandsformaat JPG, PNG of GIF hebben.







