Gastartikel van Jeroen van der Zwet (Promoboer)
Converteert jouw website onvoldoende? Of is jouw website niet snel genoeg? Dan kun je conversiegerichte verbetering doorvoeren en/of de laadsnelheid optimaliseren. Maar als deze verbeteringen niet voldoende zijn en er komen meer problemen aan het licht, dan heeft je website misschien een redesign nodig. Het nemen van zo’n beslissing kost veel tijd en energie. Je dient uitgebreid onderzoek te doen, zoals het analyseren van de doelstellingen en nagaan of je website helpt om deze doelstellingen te bereiken. Daarnaast is het van belang om de wensen en behoeften van de doelgroep in de kaart te brengen, zodat je met redesign kunt voldoen aan deze verwachtingen. We bespreken 5 redenen waarom een website misschien een redesign nodig heeft.
1. Conversies zijn niet optimaal
Jouw website ziet er fantastisch uit, is voorzien van de allernieuwste technieken en beschikt over schitterend beeldmateriaal, maar als de conversie tegenvalt, wat heb je daar dan aan? Niks is een groot woord, maar het draait natuurlijk wel om conversies. Voor het gemak gaan we er even vanuit dat je doel is om een klantenbestand op te bouwen, bijvoorbeeld door bezoekers te laten converteren tot klanten. Dit gehele proces omvat de belangrijkste stappen uit de verkooptrechter. Met Google Analytics duik je in de statistieken uit de verkooptrechter en kun je zien waar er mogelijk werk aan de winkel is. Als veel bezoekers de verkooptrechter verlaten tijdens het afrekenproces, dan gaat daar mogelijk iets niet goed en moet je daar gericht optimalisaties doorvoeren.
Hier zijn enkele statistieken waar je op zou kunnen letten:
- Conversie van bezoeker naar potentiële klant;
- Conversie van potentiële klanten tot klant;
- Conversie op de betaalpagina;
- Bouncepercentage per stap uit de salesfunnel.
Daarnaast is het belangrijk om kritisch naar jouw website te (laten) kijken. Je kunt dit zelf doen, maar ook een onafhankelijk iemand inschakelen, bijvoorbeeld iemand uit de doelgroep of een marketingbureau. Het is handig om daarbij een aantal vragen op papier te zetten. Zijn de bestemmingspagina’s voldoende informatief? Worden bezoekers verleid om de verkooptrechter te doorlopen? Beschikt de website over een intuïtieve navigatie? Hoe staat het beeldmateriaal ervoor? Zijn de call-to-actions aantrekkelijk om op te klikken? Met de antwoorden op deze vragen krijg je interessante inzichten in de prestaties en deze hebben mogelijk invloed op de eerder genoemde statistieken. Als je merkt dat jouw website niet de prestaties levert die je zou willen, dan is het tijd om je te verdiepen in een redesign van je website.
2. Het webdesign is niet responsive voor alle mobiele apparaten
Meer dan de helft van al het websiteverkeer is afkomstig van mobiele apparaten. Dat betekent dat als jouw website niet is afgestemd op deze gebruikers, je een groot deel van je potentiële doelgroep mist. Jouw website moet daarom beschikken over een responsive webdesign. Bij een responsive webdesign past de website zich aan aan scherm waarmee de bezoekers de website bekijkt. Als dit niet het geval is, dan worden potentiële klanten mogelijk teleurgesteld, verlaten ze de website en gaan ze naar een concurrent.
Wil je weten of jouw website responsive is? Dat kun je nagaan door jouw website te bezoeken met verschillende apparaten met een ander beeldformaat, bijvoorbeeld een desktop monitor, een tablet, of een smartphone. Je kunt ook een aantal tools gebruiken, zoals:
- Responsive Design Checker – Deze tool toont jouw website in verschillende schermen, waaronder desktop, laptops, tablets en smartphones. Met deze tool kun je ook schermafbeeldingen maken en dat kan handig zijn als je onderzoek doet naar of jouw website een redesign nodig heeft.
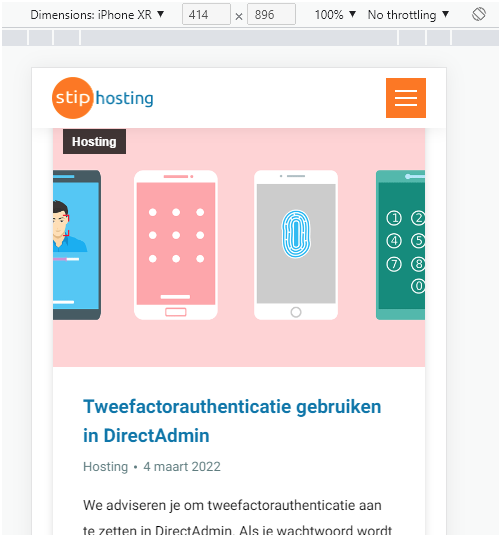
- Google Chrome – Met Google Chrome kun je vanuit de browser een responsive check doen. Klik met de rechtermuisknop en klik op ‘Inspecteren’ voordat je de ‘Toggle Device Toolbar’ selecteert. Zo zie je hoe je scherm eruitziet op een kleiner apparaat. Je kunt dan zelfs een mobiel apparaat selecteren, bijvoorbeeld een iPhone XR, zoals op onderstaande afbeelding te zien is.

Je kunt meerdere controles uitvoeren, bijvoorbeeld met tools en via de browsers, maar daarnaast ook door het zelf uit te voeren op mobiele apparaten. Ga daarnaast ook direct aan de slag met de gebruikerservaring en ga de volgende punten af:
- Is het lettertype leesbaar op alle apparaten;
- Worden video’s en afbeeldingen zonder problemen weergegeven;
- Kun je probleemloos door de website scrollen;
- Werkt het menu en is ook de navigatie responsief;
- Test de gebruikerservaring, bijvoorbeeld door te bounce op pagina’s, terug te keren naar de homepage en doorloop de verkooptrechter of het aankoopproces.
Als je problemen hebt met een van de bovenstaande punten en/of als het bij voorbaat duidelijk is dat jouw website niet correct wordt weergegeven op mobiele apparaten, dan moet je serieus een redesign overwegen. Zorg voor een responsive webdesign en verbeter de gebruikerservaring.
3. Je website heeft een trage laadsnelheid
De snelheid van een website is van groot belang. Ongeveer de helft van de gebruikers verwacht dat een website binnen twee seconden wordt geladen. Uit onderzoek van Google blijkt dat als de laadtijd van een website toeneemt van één naar drie seconden, het bouncepercentage met 32 procent stijgt.
Bovendien zorgt het algoritmen van Google, genaamd Page Experience, ervoor dat snelle websites een betere beoordeling krijgen. Je kunt dan denken aan een betere positie in de zoekmachine ten opzichte van een gelijkwaardige pagina die trager is.
De bounce en een betere positie in de zoekmachine zijn valide redenen om een snelle laadsnelheid na te streven. Je kunt dat doen door regelmatig een snelheidstest te draaien en dienovereenkomstig te optimaliseren.
Met Google PageSpeed Insight kun je de paginasnelheid controleren. Voer de domein-URL in en draai de test. De tool zal jouw website beoordelen op een schaal van 0 tot 100, waarbij 0-49 slecht is, 50-89 verbetering nodig heeft en 90-100 als ideaal. Je zult daarbij ook voorstellen krijgen qua optimalisaties.
Er zijn nog meer veelvoorkomende oorzaken van een trage laadsnelheid. Je kunt denken aan afbeeldingen die groot zijn en daardoor traag inladen en/of een oud CMS-platform.
Als je de bovenstaande oorzaken hebt proberen te verhelpen, maar je worstelt nog steeds met een trage laadsnelheid, dan is het misschien tijd om een redesign van jouw website. Bedrijven die websites (her)ontwerpen bieden vaak aanvullende diensten aan, zoals hosting die de laadsnelheid sterk verbetert en daarmee zorgt voor een betere gebruikerservaring.
4. Website past niet (meer) bij de doelstellingen
De meeste marketeers evalueren jaarlijks de bedrijfsdoelstellingen en gaan direct aan de slag met nieuwe doelstellingen voor het komende jaar. Wil je een uitbreiding van diensten en/of een nieuwe doelgroep aanspreken? Heeft dit gevolgen voor de visie en missie van jouw bedrijf? Wat de veranderingen ook zijn, je zult bij het op papier zetten van de doelstellingen moeten nagaan of en hoe jouw website daarop inspeelt. Zijn de doelen haalbaar met de huidige website of moet er iets veranderen? Als je een complete rebranding overweegt, bijvoorbeeld vanwege een uitbreiding van diensten en een aanscherpte missie, is dit het perfect moment om ook een redesign van jouw website door te voeren.
5. Jouw website ondersteunt de contentstrategie niet
Je hoorde het de afgelopen jaren vaker: “content is king”. Content is een breed begrip en omvat vrijwel alle informatie die zichtbaar of hoorbaar is op een website. Je kunt dan denken aan teksten, afbeeldingen, infographics, tabellen, video’s en zelfs audio. Content is de belangrijkste factor voor het opbouwen van vertrouwen bij bezoekers, het creëren van geloofwaardigheid, het bedienen van potentiële klanten en het laten converteren van bezoekers tot klanten. Als je fantastische content genereert en nooit gevonden wordt in zoekmachines, dan moet er iets veranderen.
Veel marketeers zetten dan in op de productie van extra content, maar dat is niet altijd de juiste oplossing. Je zou jezelf eerst de volgende vragen kunnen stellen:
- Zijn de blogs wel geïndexeerd?
- Heb je last van interne concurrentie tussen pagina’s?
- Scoren de blogs in vergelijking met die van concurrenten?
- Converteert het verkeer dat op deze pagina’s terechtkomt?
- Hoe komen bezoekers bij de desbetreffende pagina’s?
- Is er voldoende SEO toegepast?
De antwoorden op deze vragen kunnen waardevol zijn om te beslissen om jouw website een redesign nodig heeft. Het is belangrijk dat je dit doet in combinatie met het optimaliseren van de contentstrategie, bijvoorbeeld met speciale aandacht voor SEO om de website beter vindbaar te maken in de zoekmachine.
Heeft mijn website een redesign nodig?
Zet de pijnpunten van jouw website op een rijtje. Zijn er meerdere redenen om een redesign te overwegen? Dan moet je serieus een redesign van jouw website overwegen. Als er maar een enkele reden is om een redesign te overwegen, dan kun je besluiten om eerst alleen dit onderdeel aan te pakken, bijvoorbeeld een upgrade van de hosting om de snelheid van jouw website te verbeteren. Het is hoe dan ook verstandig om een stapje terug te doen, jezelf te verplaatsen in de gedachten van de bezoekers en kritisch te kijken naar jouw website. Een van de belangrijkste signalen van een succesvolle website is een geweldige gebruikerservaring, want dat is ten slotte het belangrijkste om iemand te laten converteren van bezoeker naar klant. Als dat betekent dat je jouw website moet herontwerpen, dan kunnen wij je helpen.








