De tijd is voorbij dat je voor je website alleen gebruik kon maken uit een zeer beperkte keuze van webveilige lettertypes zoals Verdana, Arial, Helvetica en Times New Roman. Met Google Fonts kun je kiezen uit circa 700 lettertypes en ze zijn bruikbaar op elke website.
Webveilige lettertypes, waarom was dat?
Vroeger moest het lettertype van een website aanwezig zijn op de computer van de bezoeker, anders kon deze niet worden getoond in de browser. Was het lettertype niet aanwezig op de computer van de bezoeker, dan werd het standaard lettertype weergegeven dat op de computer was ingesteld. In de meeste gevallen was dat Times New Roman. Om te voorkomen dat een website er anders uitzag dan bedoeld, moest je dus kiezen uit de webveilige lettertypes. De webveilige lettertypes zijn op bijna alle computers aanwezig.
En toen kwamen er webfonts
Webfonts, zoals Google Fonts, zijn lettertypes die geinstalleerd zijn op een webserver. Door op de website een link te maken naar dat lettertype op die webserver, wordt het lettertype ingeladen in de website en is het voor iedereen zichtbaar. De webfonts mag je gratis gebruiken.
Waarop letten bij keuze lettertype
Vrijheid, blijheid met webfonts. Maar niet helemaal.
Het is erg belangrijk dat je website prettig leesbaar is. Een speciaal of afwijkend lettertype kan heel mooi zijn, maar wanneer de bezoeker daardoor meer moeite moet doen om de tekst te lezen, haakt deze waarschijnlijk snel af. Kies daarom altijd voor een prettig leesbaar lettertype. Natuurlijk kun je de kopjes wel een speciaal lettertype geven, maar de paginateksten moeten goed leesbaar zijn.
Het lettertype moet passen bij het design en het doel van je website. Als je op een zakelijke website gebruik maakt van een handgeschreven lettertype, komt dat niet zakelijk en serieus over maar eerder amateuristisch.
Vaak worden er twee lettertypes gekozen voor een website: een voor de paginatitels en alineakopjes en een voor de paginatekst. Net als bij kleuren, kun je dat op elkaar afstemmen om tot een harmonieus geheel te komen.
Google Fonts
De Google Fonts vind je op fonts.google.com
Op deze website kun je gemakkelijk allerlei filters instellen. Zo kun je filteren op categorie, waardoor je bijvoorbeeld alleen handgeschreven lettertypes zit.
Als je twee bij elkaar passende lettertypes zoekt, klik dan eens bij het lettertype van je keuze op het tabblad Pairrings en je krijgt een aantal suggesties van bijpassende lettertypes.
Joomla en Google Fonts
Als je een of meerdere lettertypes hebt gevonden die je wilt gebruiken op je Joomla website, moet je eerst even kijken of jouw template toevallig Google Fonts ondersteuning heeft. JE kunt dan bij de instellingen van het template een lettertype selecteren. Heeft jouw template niet de mogelijkheid om Google Fonts te gebruiken, dan is implementatie iets meer werk. In vogelvlucht:
- Kies op de Google Fonts website een lettertype dat je wilt gebruiken door op het lettertype te klikken.
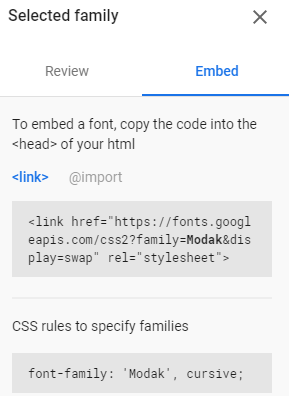
- Klik op de link Select this style.
- Klik aan de rechterkant op de tab Embed en selecteer en kopieer de code die begint met <link href.

- Log in op het beheer van je Joomla website en klik in het menu op Extensies > Templates > Templates.
- Klik op de naam van het template van je website en vervolgens op de tab Tekstverwerker.
- Links staan de mappen en bestanden van je template. Klik op het bestand index.php.
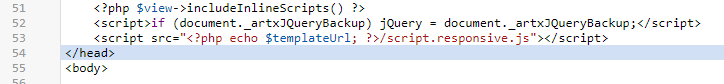
- Rechts staat nu de inhoud van het bestand index.php. Zoek naar de tag </head>.

- Plak de bij punt 3 geselecteerde code in een regel boven </head>.
- Klik op de knop Opslaan & sluiten.
- Klik aan de linkerkant op de map css. Open het CSS bestand waarin de stijlen van de lettertypes van de website staan, bijvoorbeeld template.css
- Wijzig in het CSS-bestand de fonts in de naam van de lettertypes (vaak moet je dit doen op meerdere plaatsen in het CSS-bestand) en klik daarna op de knop Opslaan & sluiten.
WordPress en Google Fonts
Veel thema’s ondersteunen al Google Fonts. Of dat bij jouw thema ook zo is, kun je controleren bij de instellingen van het thema.
Kan jouw template niet met Google Fonts overweg, gebruik dan een gratis plugin zoals Google Fonts.
Experimenteren met lettertypes
Lettertypes uitproberen op je site
Wil je uitproberen hoe een lettertype uitpakt op jouw website zonder deze te installeren en zonder dat bezoekers het zien? Installeer dan in Google Chrome de extensie Font Changer.
Welk lettertype gebruikt de site?
Als je wilt weten welk lettertype jouw of een andere website gebruikt, installeer dan in Google Chrome de extensie What Font.
Dit artikel is verschenen op 31 juli 2015 en geactualiseerd op 8 juli 2020.







